In data 20 maggio 2007, è stato rilasciato il Contrast Analyser 2.0 in italiano, disponibile su Webaccessibile
Cos’è il Colour Contrast Analyser 1.1?
Si tratta essenzialmente di uno strumento per testare le combinazioni di colore sfondo & primo piano, allo scopo di determinare se sono in grado di fornire un buon livello di visibilità. Inoltre sono previste funzionalità per creare delle simulazioni di alcune tipiche condizioni legate alla cecità dei colori.
Determinare la “visibilità dei colori” si basa su due tipologie di algoritmi: Rapporto del contrasto di luminosità e Differenza di colore e differenza di luminosità , suggeriti dal World Wide Web Consortium (W3C):
Nota: E’ importante ricordare che nessuno dei due algoritmi qui proposti è mai rientrato nelle raccomandazioni del W3C; si tratta in vece di suggerimenti da parte di due gruppi di lavoro del progetto WAI del W3C allo scopo di stabilire se il contrasto fra due colori può favorire la lettura da parte di utenti con disabilità legate alla percezione dei colori, o altri disturbi della vista.
Rapporto del contrasto di luminosità
La linea guida 1.4 delle WCAG 2 (bozza) stabilisce di rendere facile la distinzione tra informazioni in primo piano ed immagini (o suoni) di sfondo.
L’algoritmo relativo al rapporto del contrasto di luminosità dovrebbe diventare una raccomandazione quando verranno pubblicate le WCAG 2.0. L’algoritmo è stato sviluppato da Gregg Vanderheiden, Dave Kelso, ed Aries Arditi presso il Trace R&D Center.
(L1+.05) / (L2+.05) dove L è la luminosità ed è definita come .2126*R + .7152*G + .0722B utilizzando i valori linearizzati R, G, e B. Per esempio, il valore R linearizzato = (R/FS)^2.2 dove FS è il valore a scala piena (255 per i canali di colore a 8 bit). L1 è il valore più alto (del testo o sfondo) ed L2 è il più basso.
La correzione Gamma e le costanti RGB sono derivate dallo Standard Default Color Space for the Internet (sRGB) , e l’offset di 0.05 serve a compensare i rapporti di contrasto in presenza di valori vicini allo zero, e per gli effetti di luci ambientali.
Testo i diagrammi ed il loro sfondo devono avere un rapporto di contrasto di luminosità minimo di 5:1 per la conformità di livello 2 alla linea guida 1.4, oppure un rapporto minimo di 10:1 per la conformità di livello 3.
Differenza di colore e differenza di luminosità
Questo algoritmo è stato inserito nella bozza del 26 Aprile 2000 del Accessibility Evaluation and Repair Tools (AERT).
“Si ritiene che due colori forniscano una buona visibilità se la loro differenza di luminosità e la loro differenza di colore supera un certo livello.
” I livelli minimi suggeriti dal W3C sono 125 per la luminosità e 500 per la differenza di colore. Nota: Hewlett Packard (HP) fornisce un colour contrast verification tool online che utilizza gli algoritmi del W3C, ma imposta la soglia minima di differenza di colore a 400, il che porta a considerare validi un più grande numero di combinazioni tra colori di sfondo e di primo piano.
Formula della luminosità del colore
La luminosità del colore è determinata dalla seguente formula:
((Rosso X 299) + (Verde X 587) + (Blu X 114)) / 1000 La differenza fra la luminosità dello sfondo e quella di primo piano deve essere maggiore di 125.
Nota: QUEsto algoritmo è estratto da una formula per la conversione dei valori RGB in valori YIQ. Questo valore restituisce la luminosità percepita per un colore.
Formula della differenza di colore
La differenza di colore è determinata dalla seguente formula:
(max (Rosso 1, Rosso 2) – min (Rosso 1, Rosso 2)) + (max (Verde 1, Verde 2) – min (Verde 1, Verde 2)) + (max (Blu 1, Blu 2) – min (Blu 1, Blu 2)) La differenza tra il colore di sfondo e quello di primo piano dovrebbe essere maggiore di 500.
Utilizzi
Il Colour Contrast Analyser ( CCA) è utile per determinare in particolare la leggibilità del testo su una pagina Web e la leggibilità di una rappresentazione del testo basata su immagini.
Conformità al punto di controllo 2.2 delle Web Content Accessibility Guidelines (WCAG) 1.0
Il punto di controllo 2.2 delle WCAG 1.0 richiede che
“le combinazioni di colore di sfondo e primo piano forniscano un contrasto sufficiente quando visualizzate da utenti con disturbi alla percezione dei colori o quando visualizzati su monitor in bianco e nero.”
Utilizza il CCA per testare le combinazioni di colori rispetto agli algoritmi suggeriti dal W3C per determinare il “contrasto sufficiente”.
“le combinazioni di colore di sfondo e primo piano forniscano un contrasto sufficiente quando visualizzate da utenti con disturbi alla percezione dei colori o quando visualizzati su monitor in bianco e nero.”
Utilizza il CCA per testare le combinazioni di colori rispetto agli algoritmi suggeriti dal W3C per determinare il “contrasto sufficiente”.
Usare il CCA
L’interfaccia utente è composta da 5 sezioni:
- Scelta dei colori
- Risultati
- Risultati per la percezione alterata dei colori
- Simulazioni
- Seleziona finestra (elenco)
- Seleziona file grafico
- Visualizza le simulazioni
- Opzioni & Menu di aiuto
1. Scelta dei colori
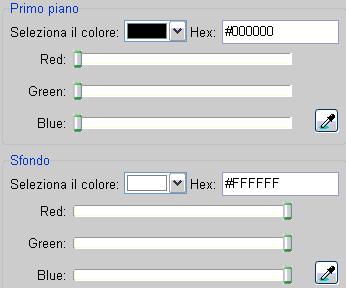
I controlli per la scelta dei colori sono divisi in due sezioni (primo piano & sfondo) ciascuna delle quali prevede quattro modalità di scelta dei colori da testare.
![]()
-
Tavolozza di colori da selezionare. Utilizza questa modalità per testare e scegliere combinazioni appropriate di colori.

La tavolozza inferiore (quella più piccola) è formata da dieci sfumature del colore di base selezionato, situato in alto a sinistra, a diversi gradi di opacità- La linea superiore emula le opacità con sfondo bianco, quella inferiore con sfondo nero. I valori di opacità sono 100%, 75% 50% 25% e 10% sulla riga superiore, su quella inferiore inizia da un valore di 85% invece che da 100%.
Questa tavolozza è utilissima per provare colori via via più chiari (o più scuri) partendo da un colore di base, il che potrebbe migliorare la visibilità della combinazione di colori testata.
Nota: Questa funzionalità è stata tratta dal Color Palette Creator.
-
Inserimento dei valori (in formato esadecimal o RGB) in una casella di testo. Utile se hai accesso diretto ai valori dei colori da testare.
Nota: Il formato del valore dei colori può essere modificato con il menu “opzioni > valore del colore visualizzato”


-
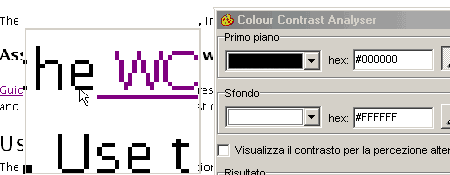
Campionamento di un colore direttamente da una pagina Web (o da un punto qualsiasi dello schermo) per mezzo del campionatore ad ingrandimento.

Molto utile per campionare, testare ed ottenere al volo i valori esadecimali dei colori. All’atto della selezione del pulsante del campionatore, appare un’area ingrandita della porzione dello schermo attorno al puntatore Il colore del contenuto della pagina su cui passa il puntatore apparirà nella tavolozza di selezione corrispondente al colore.
Una volta che un colore viene scelto col campionatore (pulsante sinistro del mouse o tasto “invio”), nella casella “valore hex” comparirà il suo valore esadecimale e la sezione risultati sarà aggiornata con l’attuale combinazione di colori.
Nota: Per un controllo fine del puntatore puoi utilizzare i tasti del cursore.

-
Controlli a scorrimento Rosso/Verde/Blu

I controlli a scorrimenti sono stati tratti dal colour contrast check presso snook.ca. Grazie a pixeldiva per averci suggerito il loro utilizzo.
2. Risultati
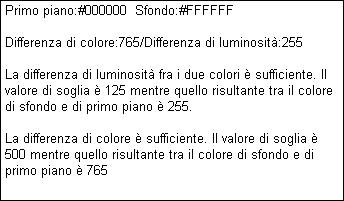
La sezione risultati prevede le icone di conformità/non conformità & gli esempi di testi ed i risultati analitici. La conformità è indicata da un segno di spunta verde, la non conformità da una crocetta rossa. Una casella esemplificativa contiene il testo e lo sfondo nei colori di primo piano e di sfondo selezionati.
I risultati analitici visualizzano i valori dei colori testati, i valori risultanti per il test, i criteri utilizzati per testare la conformità o meno della coppia di colori e l’indicazione riassuntiva del contrasto sufficiente/insufficiente.
Nota: I risultati possono essere copiati negli appunti col pulsante “copia risultati” ![]()

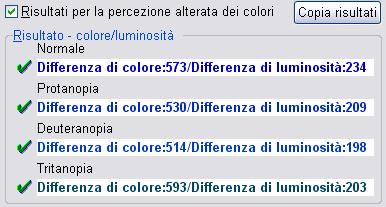
3. Risultati per la percezione alterata dei colori
Selezionando la casella ‘Risultati per la percezione alterata dei colori’ apparirà una visualizzazione riassuntiva dei risultati per la “visione normale” e tre tipologie di percezione alterata dei colori (Protanopia, Deuteranopia, Tritanopia).

Nota: Il metodo utilizzato per la trasformazione riguardante i tre tipi di percezione alterata dei colori è tratto da un algoritmo descritto da Hans Brettel , Francoise Vienot e John Mollon in un documento apparso sul “Journal of the Optical Society of America V14, #10” a pagina 2647.
Ringraziamo Vischeck che ci ha permesso di utilizzare il codice sorgente per l’implementazione dell’algoritmo di Brettel.
4. Opzioni, Simulazioni & Menu di aiuto
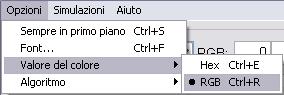
Opzioni
Con la voce di menu ‘Sempre in primo piano’ la finestra del CCA resterà sempre su tutte le altre finestre aperte. La voce ‘font’ apre una finestra di dialogo che permette la modifica del font utilizzato per le caselle di testo ed i contenuti del CCA. La voce ‘valori dei colori selezionati’ permette di scegliere fra valori esadecimali ed RGB. La voce ‘algoritmo’ permette la scelta fra l’algoritmo per il contrasto di luminosità e quello per la luminosità/differenza di colore.
Nota: la selezione di alcuni font o grandezze di carattere potrebbe causare la perdita di una parte del contenuto testuale.

Simulazioni
Documentazione in fase di elaborazione…
Aiuto
Selezionando il menu “Aiuto”  apparirà la documentazione del CCA in una finestra del browser.
apparirà la documentazione del CCA in una finestra del browser.
Nota: l’accesso alla pagina di documentazione è subordinato alla connessione ad internet.
Uso con la tastiera
| Funzioni | Tasto(i) |
|---|---|
| Selezione di tutti i controlli | tasto tab |
| Apertura della tavolozza per il colore di primo piano | F9 |
| Apertura della tavolozza per il colore di sfondo | F10 |
| Selezione dei colori nella tavolozza | Tasti cursore o tasto tab |
| Attivazione del campionatore per il colore di primo piano | F11 |
| Attivazione del campionatore per il colore di sfondo | F12 |
| Spostamento del campionatore di colore | Tasti cursore |
| Scelta del colore col campionatore o in una tavolozza | Invio |
| Spostamento dei comandi a scorrimento per i colori rosso, verde e blu | Tasti cursore |
| Sempre in primo piano | ctrl+S |
| Visualizza il valore hex del colore attivo | ctrl+E |
| Visualizza il valore RGB del colore attivo | ctrl+R |
| algoritmo – contrasto di luminosità | ctrl+L |
| algoritmo – luminosità/differenza di colore | ctrl+O |
| simulazioni – seleziona elenco finestre | ctrl+I |
| Aiuto | ctrl+H |
Condizioni d’uso:
Il Colour Contrast Analyser è Freeware.
Utilizzando il Colour Contrast Analyser, tu riconosci di aver letto, compreso ed approvato i vincoli contenuti in questa sezione.
QUESTO SOFTWARE VIENE FORNITO “COSI’ COM’E'”, SENZA ALCUNA GARANZIA ESPLICITA O IMPLICITA. IN PARTICOLARE VISION AUSTRALIA E WEBACCESSIBILE.ORG NON FORNISCONO GARANZIA DI NESSUN TIPO SULLA AFFIDABILITA’, QUALITA’, O COMMERCIABILITA’ DI QUESTO SOFTWARE O SUL SUO UTILIZZO PER QUALSIVOGLIA SCOPO. INOLTRE, NILS E WEBACCESSIBILE.ORG NON GARANTISCONO CHE L’USO DI QUESTO SOFTWARE SIA IN GRADO DI ASSICURARE L’ACCESSIBILITA’ DEI TUOI CONTENUTI WEB O CHE I TUOI CONTENUTI WEB RISULTINO CONFORMI A QUALSIASI STANDARD SULL’ACCESSIBILITA’ DEL WEB.
Questo lavoro è concesso in licenza Creative Commons License ![]() .
.
Download ed istruzioni per l’installazione
Attenzione: Il Colour Contrast Analyser non contiene alcun tipo di adware or spyware.
Requisiti di sistema
- Microsoft Windows – Testato on Windows 2000 & XP
Download
- English version: Colour Contrast Analyser 1.1 (ZIP, 319KB)
- Versione italiana: Colour Contrast Analyser 1.1 ITA (ZIP, 319KB)
Istruzioni per l’installazione
Scarica, scompatta l’intero contenuto (due files) del file CCA in una cartella in qualunque posizione del tuo disco rigido. Utilizza l’applicazione attivando il file Colour_Contrast_Analyser.exe.
Informazioni
Il Colour Contrast Analyser è stato sviluppato da JUn di Wrong HTML ![]() in collaborazione con Steve Faulkner di Vision Australia
in collaborazione con Steve Faulkner di Vision Australia ![]() .
.
Il suo sviluppo è stato ispirato dal Colour Contrast Analyser di Juicy Studio, dal colour contrast verification tool di HP e dal Color Visibility Test Program di Chris Ridpath dell’università di Toronto
Un ringraziamento speciale a Gez Lemon di Juicy Studio per l’utilizzo del contenuto del suo sito Web e per il suo feedback durante lo sviluppo del CCA. Ed ancora, molti ringraziamenti ad Andrew Arch, Sofia Celic and pixeldiva per i loro commenti e suggerimenti.
Per dare un tuo commento sul Colour Contrast Analyser:
- Steven Faulkner (English version): steven.faulkner@nils.org.au
- JUn (Japanese version): jun@idena.jp
- Roberto Castaldo (versione italiana): rcastaldo@webaccessibile.spadamar.com
 International Web Association Italia
International Web Association Italia

